TextMate is by far the best editor I’ve seen on Mac OS X or any other platform I’ve used since 1989, both in terms of features, usability and æsthetics/form. And in its relatively short history, from October 2004 to date, it’s managed to get its fair share of accolades, a huge following and countless extensions in the form of ‘bundles’ and ‘themes’.
TextMate is by far the best editor I’ve seen on Mac OS X or any other platform I’ve used since 1989, both in terms of features, usability and æsthetics/form. And in its relatively short history, from October 2004 to date, it’s managed to get its fair share of accolades, a huge following and countless extensions in the form of ‘bundles’ and ‘themes’.
This post is about the latter. Themes are sets of colours that define how text appears on your editor windows. While seemingly innocuous, a bad or ugly theme can significantly hinder productivity, especially if you have to look at it for hours on end. TextMate ships with some decent themes, but there are many more contributed by users; you can find several from Google and the macromates site. Here’s a list of my favourite TextMate themes, in no particular order. The font is Inconsolata.
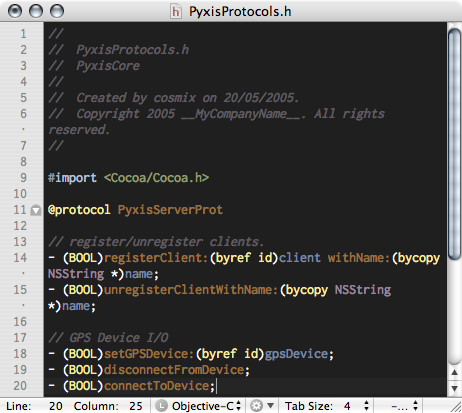
Plastic Code Wrap
http://www.plasticstare.com/

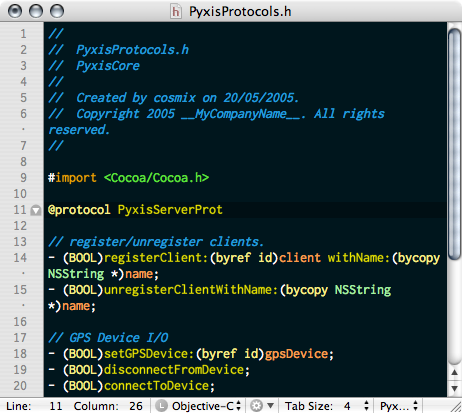
Vibrant Ink
http://encytemedia.com/blog/files/tm-vibrantink-theme-prototype-bundle.zip

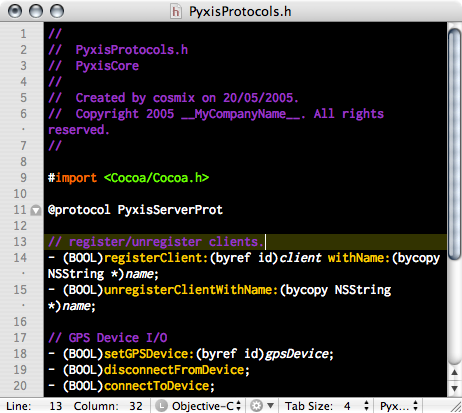
Monokai
http://www.monokai.nl/blog/2006/07/15/textmate-color-theme/

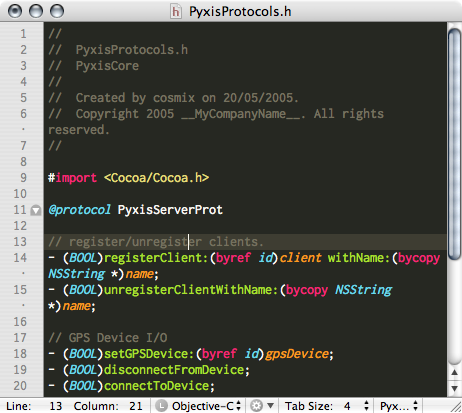
Twilight
Distributed with TextMate